
「はてなブログからワードプレスに素人でも自力で移行出来るのかな?」
結論、無事問題なくブログが引越しできました!
引越しの詳しい手順をまとめましたので、Wordpressへの移行を考えている人はぜひ最後までご覧ください。
前提として、移行前と移行後の状況は下記のとおりです。
移行前
- はてなブログPro利用
- ドメイン:お名前.com
- 記事数:120弱
- 記事URL:標準(entry/yyyy/mm/dd/ssss)とカスタム(entry/○○○)を併用
移行後
- サーバー:エックスサーバー

- テーマ:アフィンガー5(Wing)
- (引越し後、ドメインをエックスサーバーに移管)
条件が違う場合は細かい手順が異なりますので、ご参考までに。
タップできる目次
はてなブログからワードプレスへ移行 手順まとめ
まず引越し手順の全体像はこちら。
- サーバー契約
- サーバーにワードプレスをインストール
- テスト環境をつくる(hostsファイル編集)
- はてなブログのデータをインポート
- ワードプレスの体裁を整える
- 本番環境に移行
- はてなブログ側の処理(非公開)
やることは多いけど、難しいことはありません。
私は記事数が結構あったためテスト環境から始めましたが、いきなり本番環境に移行する人もいるようです。
また、画像は引越しせずに「はてなフォトライフ」から読み込む形式になります。
画像も含めてワードプレスに移す方法もあるようでしたが、とりあえずパス。
はてなを退会しなければ問題なく表示できます。
手順1:サーバー契約
サーバーはエックスサーバー ![]() にしました。
にしました。
理由は下記二点
- 利用者が多い(=情報が多い)
- ドメイン永年無料キャンペーン期間で、ドメイン移管も対象だった
色々調べているとConoHa WING ![]() もとても評判が良くて迷いました。
もとても評判が良くて迷いました。
ですが、ConoHa WINGさんのドメイン無料プラン(WINGパック ![]() )はドメイン移管が対象外だったんです。
)はドメイン移管が対象外だったんです。
なのでドメイン移管も無料キャンペーンの対象だったエックスサーバー ![]() に。
に。
プランは一番お安いX10です。
ドメイン無料(移管も含む)キャンペーンは2025年4月3日まで/
>>エックスサーバーの詳細をみる
※いまなら12ヶ月以上のご契約で、《利用料金の半額》をキャッシュバック!
申込フォームにある「WordPressクイックスタート」はドメインを新規取得する人用になります。
ドメイン移管を希望する場合はチェックは付けずに申し込んでくださいね。
クイックスタートを利用しなくても超簡単にワードプレスをインストールできますのでご心配なく!

ドメイン移管は引っ越し作業が完了後に行います
【関連記事】お名前.comからエックスサーバーにドメイン移管 手順の流れ
手順2:ワードプレスをインストール
まず、エックスサーバー ![]() にログインし、ドメイン設定をします。
にログインし、ドメイン設定をします。
サーバーパネル「ドメイン設定」→「ドメイン設定追加」に自分のドメインを入力し「確認」→「追加する」

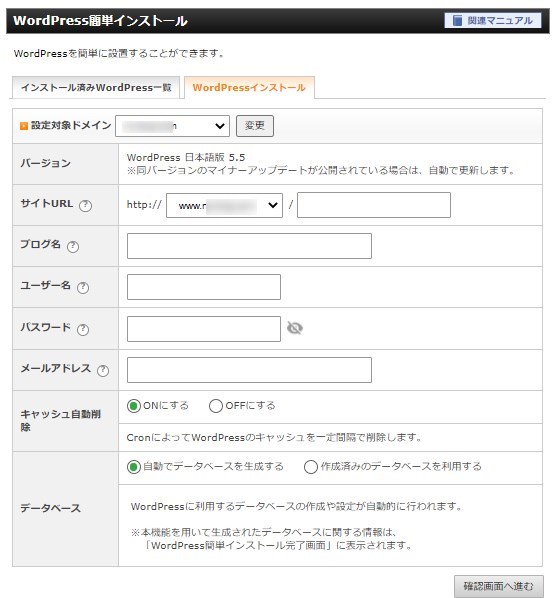
「WordPress簡単インストール」からワードプレスをダウンロード。
サイトURLははてなブログと同じURL(wwwつき)を選んだ方がよいです。

決めたパスワードと、この後の画面で出てくる「管理画面のURL」をメモっておく
手順3:テスト環境をつくる(hostsファイル編集)
この時点ではまだドメインははてなブログに紐づいているので、ワードプレスにアクセスできません。
そこで、hostsファイルを編集し自分のPC上だけドメインをワードプレス(エックスサーバー)に紐づけるテスト環境を構築します。
「なんのこっちゃ!?!?」
って感じですが、エックスサーバーのHPにやり方が紹介されています。
書いてある通りにやったら、自分のPCでワードプレスのログイン画面が現れました。
念のためスマホから自分のブログを見てみると、従来通りはてなブログが表示されます(ほっ)
手順4:はてなブログのデータをワードプレスにインポート
まず、はてなブログからデータをエクスポートします。
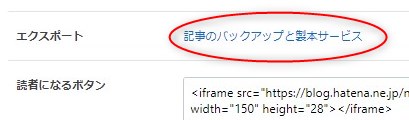
「設定」→「詳細設定」→「エクスポート」の横「記事のバックアップと製本サービス」をクリック→「エクスポート」→「ダウンロード」する

「自分のドメイン.export.txt」というテキストファイルで保存されます。
ここで!ダウンロードしたデータにひと手間かけると後が楽になります!
①見出しの調整
はてなブログでは大見出し:h3、中見出し:h4、小見出し:h5となりh2が抜けています。
大見出しh2となるよう、h3→h2、h4→h3, h5→h4 に置換ます。
②目次の削除
目次が"table-of-contents"というリストタグになっているので、該当部分を削除しておきます。
ワードプレスへインポート後に置換プラグインで対応できると紹介されているのですが、なぜかうまくいかず、、手作業で全部消す羽目に。この時点で消しておいた方が後々楽だったと思います。
次に、このデータをワードプレスにインポート
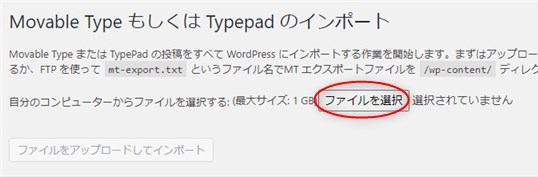
ワードプレス管理画面のツール→インポート→「Movable Type と TypePad」の「今すぐインストール」をクリック。
「ファイルを選択」はてなブログからダウンロードしたデータを選び、「ファイルをアップロードしてインポート」→「実行」

あっという間にデータがインポートされました。
メニュー画面「投稿」の投稿一覧を見ると、記事が入っていることが確認できますよ!
ここから細かい点を整えていきます。
ワードプレスにはデフォルトで「Hello World」という記事が入っているので、削除をお忘れなく
手順5:ワードプレスの体裁を整える
5-1:パーマリンクの変更
はてなブログの記事URL&カテゴリーURLを確認してみてください。
はてな側の記事URLには/entry/、カテゴリーページは/archive/が入っていませんか?
ワードプレスでも同じになるよう設定していきます。
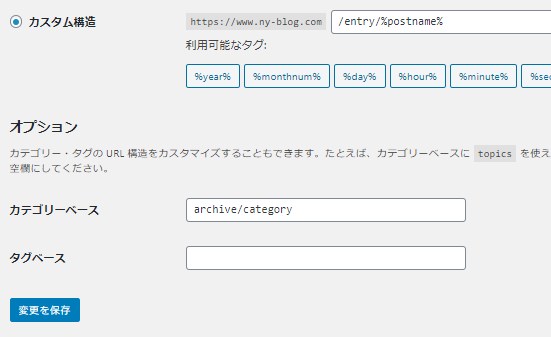
記事URLをカスタムしている場合、「設定」→「パーマリンク設定」にて「共通設定」の「カスタム構造」を選び「/entry/%postname%」と入力。
(記事URLが日付の場合は違う入れ方になるので、検索してみてください!)
「オプション」の「カテゴリーベース」に「archive/category」と入力し、「変更を保存」。

5-2:テーマをインストール
希望のテーマを購入・ダウンロードした後、ワードプレスメニュー画面の「外観」→「テーマ」→「新規追加」からインストールします。
私は「アフィンガー5(Wing)」にしました。一番の条件は「使っている人が多い=情報が多い」ことです。
はてなブログ時代に使っていたテーマも気に入っていたのですが、カスタマイズしたくて検索してもあまり情報が見つけられず。
次に使うテーマは情報が多いものにしよう!と決めていました。
人気のテーマをいくつか調べて、その中から選びました♪気に入ってます!
5-3:最低限のプラグインをインストール
プラグインとは、デフォルトに備わっていない機能を追加するプログラムのこと。
入れすぎも良くないらしいけど、入れないとどうにもならないので増えていっちゃうのが悩ましい。
私もまだ研究中ですが、誰しも必要なプラグインはこちら。
- セキュリティ対策(SiteGuard WP Plugin)
- スパム対策(Akismet Anti-Spam)もしくはコメント欄を閉じる
- バックアップ(UpdraftPlus)
- サイトマップ送信(Google XML Sitemaps)
その他に入れたのはこちら。
- Classic Editor
- TinyMCE Advanced (pタグとbrタグを保持)
- Table of contents plus(目次作成)
- Permalink Manager Lite(記事URLにスラッシュを追加するため。次項で説明)
5-4:日付URLを直す
元記事のURLがカスタムのみ、もしくは日付のみの人は読み飛ばしてください。
先ほどパーマリンク設定で記事URLをカスタムに合わせて設定しましたが、元の記事はカスタムと日付の両方が混在していました。
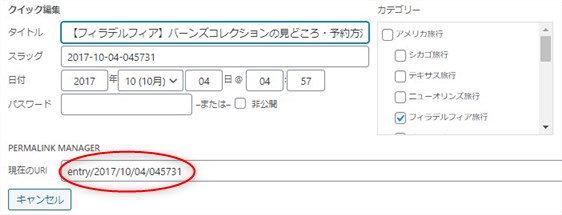
日付URLの記事は/(スラッシュ)がー(ハイフン)になってしまっているので、Permalink Manager Liteというプラグイン入れ、手作業で直す必要があります。
「投稿一覧」→「クイック編集」でひとつひとつ直しました。

心を無にして作業するのがおすすめ。
5-5:カテゴリーを親子にする
はてなブログではカスタマイズをしてカテゴリーを親子表記していましたが、ワードプレスではデフォルトで親子にできます。
「投稿」→「タグ」にて、はてな時代の子カテゴリーを削除→新たに子カテゴリーを作成し、上記のURLを直す作業と一緒にクイック編集で直しました。
5-6:固定ページをコピペ
はてなブログでは固定ページを3つ作っていました(プライバシーポリシー、お問い合わせ、About)
インポートされたのは投稿記事のみなので、固定ページをはてな側からコピペして作成します。
「固定ページ」→「新規追加」
5-7:はてな時代の目次・ブログカードを削除
置換プラグインでうまくできなかったので、手作業で消しました。
5-8:アイキャッチの設定
記事中の画像ははてなフォトライフから問題なく読み込めますが、アイキャッチの設定が外れてしまいます。
再設定するにはワードプレスに画像を追加し、記事ごとに編集画面からアイキャッチ設定しなければなりません。
5-9:Googleアナリティクス・サーチコンソールの設定
アフィンガー5の場合は、「AFFINGER5管理」→「Google/広告・AMP」で設定できます。
5-7~9は引っ越し後の対応でも大丈夫です。 完璧を求めすぎると終わらないので、ある程度のあきらめが大事。
手順6:本番環境に移行
いよいよドメインとエックスサーバーを紐づけます。
アクセスの少ない時間帯にやるのがおすすめ。
6-1:ネームサーバー変更
お名前.comナビにログイン→「ドメイン機能一覧」→「ネームサーバー変更」→該当ドメインを選択し、「その他のネームサーバーを使う」にエックスサーバー指定のネームサーバー名5つを記入します。
ネームサーバー1 ns1.xserver.jp
ネームサーバー2 ns2.xserver.jp
ネームサーバー3 ns3.xserver.jp
ネームサーバー4 ns4.xserver.jp
ネームサーバー5 ns5.xserver.jp
参考:ネームサーバー/DNSについて|お名前.com Naviガイド
「※インターネットの環境により、反映完了まで24時間から72時間かかる場合があります。」
と注意書きが出ましたが、即完了しました。
6-2:DNSレコード設定
「DNS関連機能の設定」→「登録済み」の「CNAME」に「hatenablog.com」があるので、「削除」にチェックを入れ「設定」。
参考:DNS関連機能の設定:DNSレコード設定|お名前.com Naviガイド
6-3:hostsファイルを元に戻す
手順3で書き足した部分を削除し、上書き保存します。
6-4:独自SSL設定
エックスサーバーのサーバーパネルから「ドメイン:SSL設定」→「独自SSL設定の追加」→「追加する」をクリック。
「戻る」を押すと、「反映待ち」になっているのが確認できます。
「最大で1時間程度かかります」という注意書きの通り、約1時間後「https://~」にアクセスできるようになりました。
6-5:常時SSL化
「https://~」でアクセスできるようになってから行う作業です。
「http://~」にアクセスされた際に自動的に「https://~」のURLへ転送されるよう、リダイレクト設定をします。
サーバーパネル「ホームページ:.htaccess編集」→対象のドメイン「.htaccess編集」で一番上に下記の文言入れる→「実行」
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
すでに入っている文言には触らないようご注意を。
設定後、「http://~」にアクセスしてみて、「https://~」に自動で飛べばOK!
6-6:WordPress側もhttpsに変更
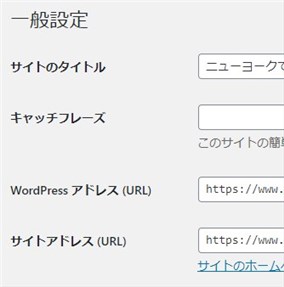
ワードプレス管理画面「設定」→「一般」の「WordPressアドレス」と「サイトアドレス」の両方を「http」→「https」に変更

手順7:はてなブログ側の処理
7-1:はてなブログを非公開にする
「設定」→「公開設定」→「自分のみ」
または全記事を下書きに戻します。

「詳細設定」の独自ドメインも消しておきました。
7-2:はてなブログProを解約
「アカウント設定」→「プラン」一番下にある「Po解約」をクリック
「解約手続き後も、解約完了(利用期間満了)までは、はてなブログProの機能をご利用いただけます」とのことなので、忘れないうちに解約しておきましょう。
画像は「はてなフォトライフ」から読み込む形式なので、はてなブログは退会しないでくださいね。
以上で一通り終了です!おつかれさまでした!!
ドメイン無料(移管も含む)キャンペーンは2025年4月3日まで/
>>エックスサーバーの詳細をみる
※いまなら12ヶ月以上のご契約で、《利用料金の半額》をキャッシュバック!
引越し後、キャンペーン特典として無料でドメイン移管を申請。今後のドメイン更新費が無料になりました。
【関連記事】お名前.comからエックスサーバーにドメイン移管 手順の流れ
